Le Progressive Web App (PWA) possono essere una buona alternativa allo sviluppo di App mobile. In questo articolo scopriremo la loro peculiarità, andando ad analizzare il perché e quando risulta conveniente utilizzarle.
Argomenti
- Web Apps e Apps Native
- Dove si posiziona dunque un Progressive Web App
- Il meglio dei due mondi
- Capacità
- Affidabilità
- Portabilità
- Per quali progetti potresti scegliere un Progressive Web App
- Perché scegliere una Progressive Web App, Pro e Contro
- Pro
- Contro
- In conclusione
Web Apps e Apps Native
Il Web, inteso come piattaforma, è lo strumento più largamente utilizzato ed ha la grande capacità di essere disponibile su qualsiasi dispositivo con qualsiasi sistema operativo, attraverso l’utilizzo di un browser. Attraverso il Web possiamo effettuare delle ricerche, visitare un sito web, possiamo salvare dei contenuti e condividerli con chiunque.
Le applicazioni per il Web, ovvero le Web Apps, sono state concepite per offrire una migliore esperienza agli utilizzatori dei dispositivi mobile e possono essere utilizzate da chiunque, ovunque e su qualsiasi dispositivo, a patto di avere una connessione internet attiva.
Le APPs native, diversamente, devono essere concepite per la piattaforma utilizzata dal dispositivo (Android o iOS) e questo ne consente un’affidabilità maggiore ed un’esperienza utente migliore, perché possono sfruttare al meglio le funzioni messe a disposizione proprio dal sistema operativo, anche in assenza di connettività, come se l’applicazione fosse parte integrante del dispositivo stesso.
Dove si posiziona dunque un Progressive Web App
Le Progressive Web App (PWA) si basano sul concetto dello sviluppo progressivo e migliorativo, grazie anche alle API (Interfaccia di Programmazione Applicazioni) moderne, per poter offrire funzionalità, affidabilità e installabilità a chiunque, ovunque e su qualsiasi dispositivo, indifferentemente dal browser utilizzato, con un’unica base di codice.

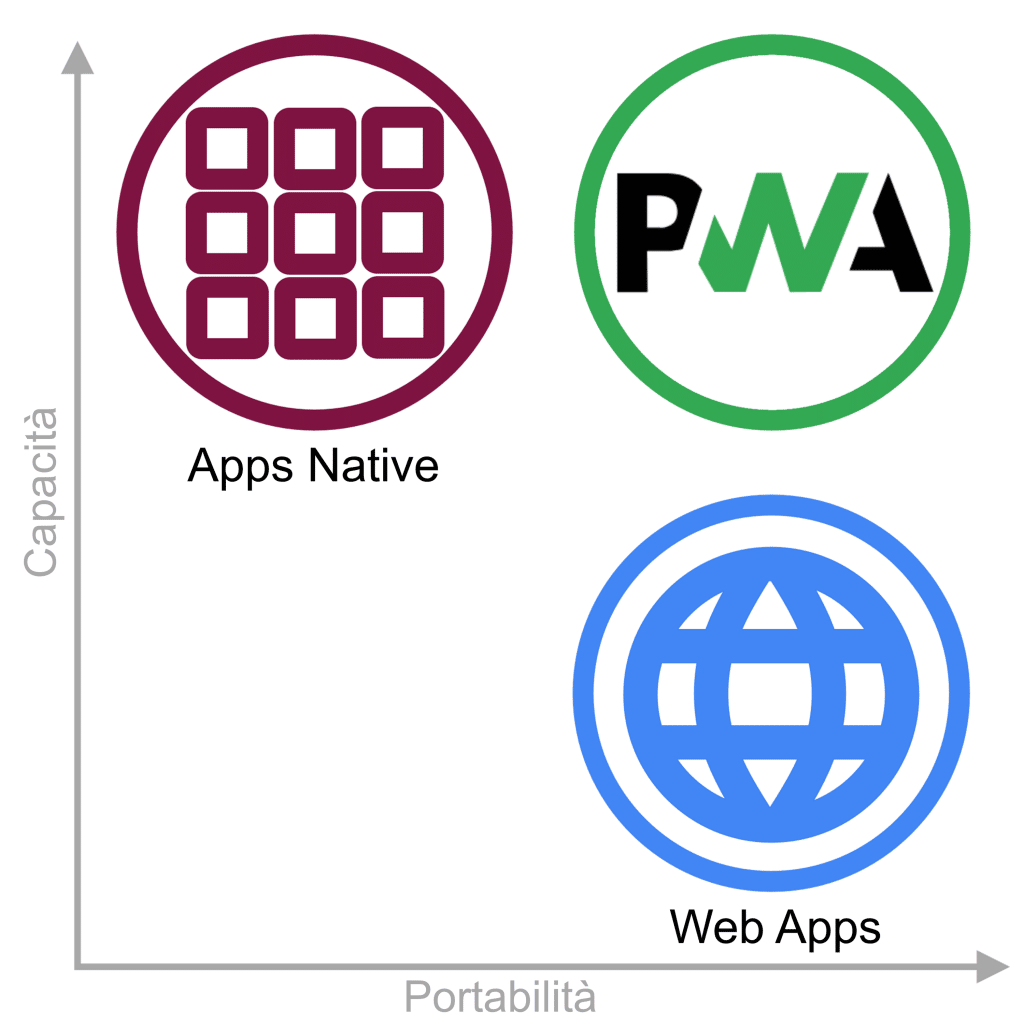
PWA il meglio dei due mondi
Le Progressive Web App sono applicazioni Web responsive progettate per avere le capacità e affidabilità delle Apps Native, con la portabilità delle Web Apps. Utilizzando il miglioramento progressivo, le PWA, rispetto alle App Native, offrono il vantaggio di poter contare sempre sull’ultima versione disponibile, senza dover effettuare aggiornamenti. Le nuove funzionalità dei browser moderni consento alle PWA di poter definirne l’aspetto al memento del lancio e la possibilità di uso anche in assenza di rete attraverso i processi in background.
Capacità
Molte di quelle che prima erano prerogative delle Apps Native, ovvero la capacità di poter sfruttare le funzionalità messe a disposizione dalla piattaforma del dispositivo (Android o iOS), oggi sono possibili anche alle PWA:
- Acquisizione multimediale attraverso la fotocamera
- Accesso al contatto dell’utente
- Accesso alla geolocalizzazione
- Le notifiche push
- Connettività Bluetooth
- Proiezione di oggetti AR/VR
- Riconoscimento vocale
- Aggiornamenti in background
- Modalità offline e bassa connettività
Affidabilità
Una applicazione mobile deve essere affidabile e veloce indipendentemente dalla rete, per convincere l’utente al suo utilizzo nel tempo. Le Progressive Web App sono altrettanto affidabili e veloci indipendentemente dalla connessione di rete. Infatti, le Progressive Web App possono essere utilizzate anche off-line grazie ad un servizio che gira in backgroud sul dispositivo.
Portabilità
Le Progressive Web App vengono eseguite in una finestra autonoma, anziché da una scheda del browser e si possono avviare dalla schermata iniziale, dal dock, dalla barra delle applicazioni o dal dispositivo, indipendentemente dal sistema operativo.
Per quali progetti potresti scegliere una Progressive Web App
Ogni progetto Web è diverso, ma ci sono alcuni archetipi entro il quale le Progressive Web App possono apportare benefici reali. Prendiamone alcuni in esame.
PWA – Informativa
I siti Web che diffondono informazioni periodiche come i blog, i magazine, i quotidiani, i podcast ed in generale tutti quei siti con un notevole flusso di ritorno degli utenti, sicuramente potrebbero prendere in considerazione l’introduzione di una PWA, per offrire una migliore esperienza ai propri utenti. La comodità per un utente di poter scaricarsi una PWA sul proprio dispositivo, senza avere una vera installazione con la possibilità di visionare il contenuto anche in off-line, magari ricevendo di tanto in tanto una Push di aggiornamento sulle novità, condividendo facilmente e in piena sicurezza un contenuto con i propri amici è, commercialmente parlando, un’arma potentissima per far crescere il proprio business ed avere maggiori conversioni.
PWA – Transazionale
Tutti i siti che scambiano informazioni e dati in maniera transazionale come i negozi on line, le banche, siti di booking o portali di pagamento, potrebbero sicuramente prendere in considerazione l’adozione di una PWA e molti l’hanno già fatto con ottimi risultati. Vediamone alcuni.
Trivago, con l’introduzione della PWA, ora disponibile in 33 lingue in 55 paesi, oltre mezzo milione di persone hanno aggiunto il sito alla schermata iniziale. L’engagement per gli utenti che si aggiungono alla homescreen è aumentato del 150%, da una media di appena 0,8 visite ripetute per gli utenti del vecchio sito mobile, a due visite per gli utenti della PWA. Tutto questo maggiore coinvolgimento ha a sua volta portato a miglioramenti nella conversione, con un aumento del 97% dei clic sulle offerte di hotel per gli utenti della PWA.
Fonte web.dev
AliExpress, con l’introduzione della nuova PWA, ha aumenta il tasso di conversione per i nuovi utenti del 104%, con un aumento dell’82% del tasso di conversione iOS. Raddoppiato le visite alle pagine per sessione per utente su tutti i browser. Aumento del 74% del tempo trascorso per sessione su tutti i browser.
Fonte web.dev
Lancome, con l’introduzione della nuova PWA, ha ottenuto un aumento del 17% delle conversioni, un aumento del 51% delle sessioni mobile con un incremento del 53% solo su iOS. Le notifiche contribuiscono a un tasso di apertura del 18% ed un aumento del 12% dei carrelli recuperati. L’8% delle persone che rispondono ad una notifica effettua un acquisto.
Fonte pwastats.com
PWA – Software
Attraverso l’utilizzo di Progressive Web App anche i progetti di “Software as a Service” possono trarre enormi benefici diventando applicazioni desktop (o mobile) a pieno titolo. A meno che non sia necessario voler personalizzare un’esperienza nativa, nella maggior parte dei casi il web offre tutti gli strumenti per far girare un’applicazione. Lo sviluppo, e di conseguenza l’investimento, si potrà concentrerà sul miglioramento dell’esperienza web, con la possibilità di rendere fruibile il servizio anche in off-line per la memorizzazione e l’interscambio dei dati.
Perché scegliere una Progressive Web App, Pro e Contro
Pro
L’esperienza utente, sempre più mobile first, è oramai il fulcro che determina la strategia digitale che un’azienda deve intraprendere, per avere un ritorno in termini di investimenti (ROI).
Secondo le ricerche di Google gli utenti mobile prediligono:
- Applicazioni veloci ed affidabili sui dispositivi. I ritardi e l’inaffidabilità provocano livelli di stress altissimi.
- Il 50% degli intervistati preferisce l’utilizzo del sito mobile di un’azienda, durante la navigazione o lo shopping, perché non desiderano scaricare un app.
- Gli utenti mobile sono più predisposti ad un acquisto da siti per dispositivi mobile, perché offrono consigli pertinenti sui prodotti e l’85% degli utenti di smartphone ritiene che le notifiche sui dispositivi siano utili.
- Anche se i moderni smartphone offrono spazi di archiviazione sempre più ampi, spesso si ricorre alla disinstallazione delle App, per il recupero dello spazio. (Una PWA installata di solito occupa meno di 1MB)
Le Progressive Web App colmano il divario tra il Web e le Apps Native migliorando l’esperienza utente che, come abbiamo visto pocanzi, è alla ricerca di esperienze veloci, installabili, affidabili e coinvolgenti.
Questo ha un impatto notevole sul business e possono definire il successo aziendale a seconda della tua attività, perché:
- Gli utenti trascorrono più tempo sul tuo servizio
- Si riduce la frequenza di rimbalzo per i tuoi lead
- Si migliorano i tassi di conversione
- Si hanno più visitatori di ritorno
Un progetto PWA si traduce in un tasso di conversione mobile più elevato. A seconda dei tuoi obiettivi, potresti voler dare la priorità agli aspetti delle PWA che hanno più senso per la tua attività e le funzionalità PWA possono essere scelte con cura e lanciate separatamente.
Le PWA sono sicure perché per l’interscambio dati viene utilizzata una connessione HTTPS.
Contro
Finora abbiamo analizzato i fattori positivi che possono convincere l’azienda nella scelta dello sviluppo di una Progressive Web App, ma vale la pena di fare anche una breve parentesi sui possibili “svantaggi” rispetto ad una App Nativa.
A differenza delle App Native le PWA non hanno la possibilità di accedere ad alcune funzionalità native.
Non tutti i browser e i sistemi operativi supportano a pieno le funzionalità delle PWA, ma la diffusione crescente spingerà i produttori ad una sempre maggiore integrazione, permettendo l’utilizzo delle funzionalità native.
Le PWA non possono essere posizionate negli store (Apple e Google) e questo non consente l’utilizzo delle piattaforme per la diffusione né la misurazione dei download. Le PWA, però, hanno la possibilità di essere indicizzate attraverso i motori di ricerca e quindi rintracciabili per l’eventuale scarico e installazione. In questo caso si potrebbero misurare le installazioni, incentivando l’utente allo scarico del WebAPK o l’utilizzo attraverso specifiche metriche per il Web, per l’ottenimento di una statistica.
In conclusione
Lo sviluppo software di Progressive Web App non è più una “promessa” tecnologica, ma una realtà in grado di permettere già grandi cose.
L’adozione di PWA, con risultati esaltanti, da parte di Società di caratura Internazionale nei propri progetti digitali innovativi, legati alle strategie Web, pongono l’accento sulla loro crescente diffusione.
Il miglioramento dell’esperienza Web utente e l’ubiquità, intesa come la possibilità di essere fruibile senza una installazione su dispositivi diversi e piattaforme diverse, sono punti di forza, di una PWA, da tenere in considerazione quando si vuole conseguire un successo in un progetto digitale.